ANIMASI MOTION TWEEN ROTATE
gunakan langkah2 berikut ini untuk mencobanya ;
1. buatlah sebuah objek. kali ini kita gunakan aja sebuah bidang berbentuk roda. {gambar bisa di buat sendiri}

2. dengan cara yang sama ketika membuat objek animasi gerak. Dengan menggunakan arrow tool. Obyek roda klik kanan convert to symbol - pilih Graphic
3. Tentukan titik Frame ke -2 . misalnya pada frame ke 25. Klik kanan pada frame tersebut ciptakan keyframe
4. antara frame awal (frame 1) sampai frame terakhir (frame 25) ciptakan motion tween.

5. setelah motion tween tercipta. Klik frame 1. dah pilih jendela property. Pada pilihan Tween akan terdapat keterangan motion. ini dikarenakan kita menggunakan motion tween. Pada pilihan Rotate pilih salah satu putaran yang diinginkan. CW digunakan untuk memutar objek searah jarum jam, sedangkan CCW digunakan untuk memutar objek berlawanan arah jarum jam. sebagai contoh pilih CW

6. Tekan Ctrl + Enter untuk mencoba animasi tersebut
gunakan langkah2 berikut ini untuk mencobanya ;
1. buatlah sebuah objek. kali ini kita gunakan aja sebuah bidang berbentuk roda. {gambar bisa di buat sendiri}

2. dengan cara yang sama ketika membuat objek animasi gerak. Dengan menggunakan arrow tool. Obyek roda klik kanan convert to symbol - pilih Graphic
3. Tentukan titik Frame ke -2 . misalnya pada frame ke 25. Klik kanan pada frame tersebut ciptakan keyframe
4. antara frame awal (frame 1) sampai frame terakhir (frame 25) ciptakan motion tween.

5. setelah motion tween tercipta. Klik frame 1. dah pilih jendela property. Pada pilihan Tween akan terdapat keterangan motion. ini dikarenakan kita menggunakan motion tween. Pada pilihan Rotate pilih salah satu putaran yang diinginkan. CW digunakan untuk memutar objek searah jarum jam, sedangkan CCW digunakan untuk memutar objek berlawanan arah jarum jam. sebagai contoh pilih CW

6. Tekan Ctrl + Enter untuk mencoba animasi tersebut
ANIMASI MOTION SHAPE
Dalam tutorial ini akan dijelaskan langkah-langkah dasar untuk membuat animasi menggunakan Flash 8, tutorial ini akan membahas bagaimana cara membuat animasi flash motion shape, animasi motion tween, animasi motion guide, animasi motion tween rotate dan cara membuat button atau tombol.
tutorial ini akan dibagi menjadi 4 bagian (part) dan akan di publish pada setiap posting baru dan pada posting kali ini akan dijelaskan bagaimana cara membuat animasi motion shape
animasi motion shape adalah sebuah animasi atau pergerakan objek dimana bentuk dari objek yang dianimasikan akan berubah dari titik awal menuju titik akhir sesuai dengan yang kita tentukan
langkah cara membuat animasi motion shape adalah :
Dalam tutorial ini akan dijelaskan langkah-langkah dasar untuk membuat animasi menggunakan Flash 8, tutorial ini akan membahas bagaimana cara membuat animasi flash motion shape, animasi motion tween, animasi motion guide, animasi motion tween rotate dan cara membuat button atau tombol.
tutorial ini akan dibagi menjadi 4 bagian (part) dan akan di publish pada setiap posting baru dan pada posting kali ini akan dijelaskan bagaimana cara membuat animasi motion shape
animasi motion shape adalah sebuah animasi atau pergerakan objek dimana bentuk dari objek yang dianimasikan akan berubah dari titik awal menuju titik akhir sesuai dengan yang kita tentukan
langkah cara membuat animasi motion shape adalah :
- pilih File new - flash document - OK
- pada frame kesatu buat objek lingkaran dengan menggunakan oval tool yang ada pada sebelah kiri, seperti gambar dibawah ini

- pada frame 20 lakukan klik kanan dan pilih insert keyframe
- kemudian klik pada frame 20 lagi dan tekan delete pada keyboard
- objek lingkaran otomatis hilang, kemudian anda buat objek baru lagi berupa persegi panjang dengan menggunakan rectangle tool pada posisi manapun
- klik pada frame 1
- pada menu propertis flash yang ada dibawah, ganti opsi tween dengan shape, seperti gambar dibawah ini

- terakhir, tekan tombol Ctrl+Enter untuk melihat hasilnya
ANIMASI MASKING
Animasi masking adalah animasi yang pada intinya menampilkan objek yang semula kita sembunyikan. Animasi masking mempunyai 2 metode dasar yaitu :
1. Area masking yang bergerak, objek yang di mask diam.
2. Area masking yang diam dan objek yang di mask yang bergerak.
Kedua teknik tersebut akan menampilkan hasil animasi yang berbeda.. Selain itu area masking hanya boleh berupa fill. Jadi untuk outline (garis) tidak diperbolehkan.
Membuat animasi masking
Di bawah ini akan ditunjukkan proses pembuatan animasi masking :
1. Buka file baru atau Ctrl+N.
2. Disini kita akan berkerja dengan area background berwarna hitam, jadi pada properties.kita ubah dulu warna background menjadi warna hitam.
3. Kemudian buat dua buah layer.dengan nama layer “text” yaitu layer yang di mask dan layer “masked” yaitu layer masking.
4. Pada layer text frame ke-1 buat sebuah tulisan “ANIMASI MASKING” dengan warna putih seperti pada gambar.
5. Kemudian klik kanan frame 50 pada layer text dan pilih Insert Frame.
6. Pada layer masked frame ke-1, buat sebuah lingkaran berbentuk elips berwarna hitam, letakkan di samping kiri dari stage.
7. Pada layer masked frame ke-50 klik kanan pilih Insert Keyframe. Lalu ubah posisi lingkaran elips ke samping kanan stage.
8. Pada layer masked frame ke-1 klik kanan pilih Create Motion Tween.
9. Pada layer masked, klik kanan pilih mask .
10. Kemudian tekan Enter untuk melihat hasilnya.
Animasi masking adalah animasi yang pada intinya menampilkan objek yang semula kita sembunyikan. Animasi masking mempunyai 2 metode dasar yaitu :
1. Area masking yang bergerak, objek yang di mask diam.
2. Area masking yang diam dan objek yang di mask yang bergerak.
Kedua teknik tersebut akan menampilkan hasil animasi yang berbeda.. Selain itu area masking hanya boleh berupa fill. Jadi untuk outline (garis) tidak diperbolehkan.
Membuat animasi masking
Di bawah ini akan ditunjukkan proses pembuatan animasi masking :
1. Buka file baru atau Ctrl+N.
2. Disini kita akan berkerja dengan area background berwarna hitam, jadi pada properties.kita ubah dulu warna background menjadi warna hitam.

3. Kemudian buat dua buah layer.dengan nama layer “text” yaitu layer yang di mask dan layer “masked” yaitu layer masking.

4. Pada layer text frame ke-1 buat sebuah tulisan “ANIMASI MASKING” dengan warna putih seperti pada gambar.

5. Kemudian klik kanan frame 50 pada layer text dan pilih Insert Frame.

6. Pada layer masked frame ke-1, buat sebuah lingkaran berbentuk elips berwarna hitam, letakkan di samping kiri dari stage.

7. Pada layer masked frame ke-50 klik kanan pilih Insert Keyframe. Lalu ubah posisi lingkaran elips ke samping kanan stage.

8. Pada layer masked frame ke-1 klik kanan pilih Create Motion Tween.

9. Pada layer masked, klik kanan pilih mask .

10. Kemudian tekan Enter untuk melihat hasilnya.
ANIMASI GUIDE TWEENING




Ada bermacam tipe animasi di dalam flash, kali ini kita akan membuat sebuah animasi sederhana yaitu guide tweening. Guide Tweening adalah animasi gerak yang mengikuti suatu alur (jejak) tertentu yang kita buat. Jejak atau disebut path ini sebagai pemandu dari objek yang digerakkan sesuai dengan arahnya.
OK langsung saja prakteknya. Silahkan dibuka macromedia flashnya, buat dokumen baru, silahkan buat ukuran dan background terserah anda. Di layer 1 buat sebuah lingkaran, convert menjadi graphic, jangan lupa beri nama layar 1 menjadi “bola”. Klik bola yang sudah dibuat tadi kemudian dari tools tekan “snap to objects” pilihan ini harus diaktifkan agar bola tadi mengikuti jalur/path yang kita buat.

snap to objects
Kemudian klik kanan layer bola dan pilih add motion guide. Sekarang tampilan layer akan berubah seperti gambar di bawah ini, akan ada layer guide di atas layer bola tadi.
2 buah layer
Klik di frame 1 layer guide, buat garis melengkung dengan menggunakan line tool. Kalau sudah posisikan bola tadi di titik awal garis melengkung tadi. Pada layer guide klik di frame 30 dan tekan F5 (insert frame), kemudian beralih ke frame bola klik pada frame 30 juga lalu tekan F6 (insert keyframe). Selanjutnya klik kanan di antara frame 1 – 30 pada layer bola pilih create motion tween. Masih di layer bola, klik pada frame 30 (frame terakhir) lalu pindahan/geser posisi bola ke titik akhir garis melengkung tadi.

membuat garis melengkung dengan menggunakan line tool

created animation tween

geser bola ke titik akhir
Nah sudah jadi animasi guide tweening, tekan enter untuk melihat hasilnya. Bola akan bergerak dari arah kiri ke kanan mengikuti bentuk dari path/garis yang kita buat tadi. Biar garisnya tidak nampak pada layar guide klik hide layer.
ANIMASI MOTION TWEEN
Animasi motion tween digunakan apabila kita ingin membuat gerakan animasi yang teratur. Animasi ini sangat mengurangi waktu karena kita tidak perlu membuat animasi secara frame per frame. Sebaliknya Anda hanya membuat frame awal dan frame akhir saja. Dua alasan utama mengapa Animasi motion tween sangat baik yaitu karena mengurangi pekerjaan mengambar dan meminimalkan ukuran file karena isi dari setiap frame tidak perlu disimpan..
Membuat animasi motion tween
Di bawah ini akan ditunjukkan proses pembuatan animasi motion tween :
1. Buka file baru atau Ctrl+N.
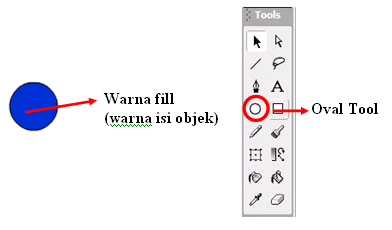
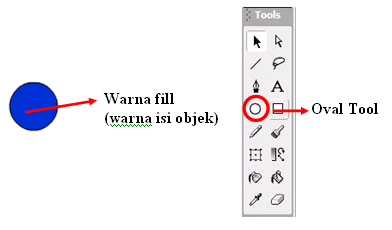
2. Kemudian kita pilih Oval tool (O) pada toolbox dan kita mulai membuat objek lingkaran pada stage dengan mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda dari warna background stage.
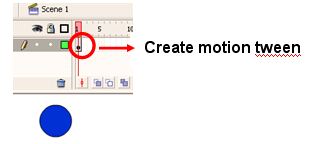
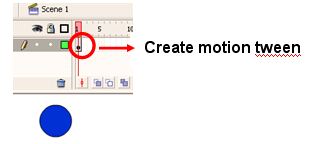
3. Kemudian klik kanan di frame ke-1, pilih Create motion tween.
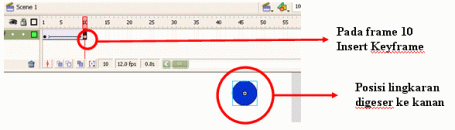
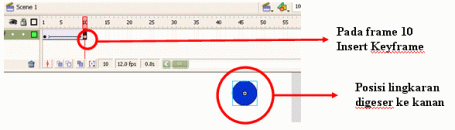
4. Pada frame ke-10 klik kanan kita pilih Insert Keyframe, kemudian kita geser lingkaran ke kanan sehingga tampak seperti pada gambar.

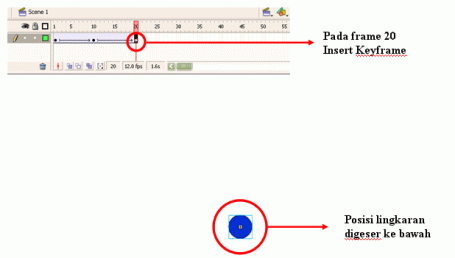
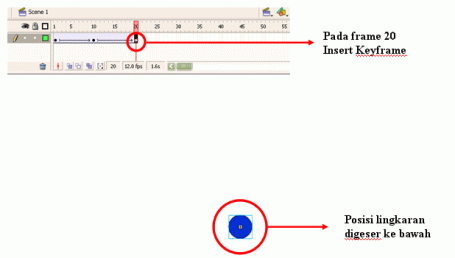
5. Kemudian pada frame ke-20 klik kanan kita pilih Insert Keyframe, kemudian kita geser lingkaran ke bawah sehingga tampak seperti pada gambar.
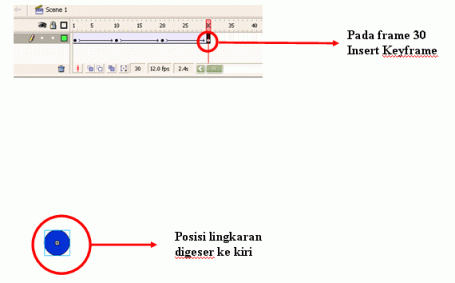
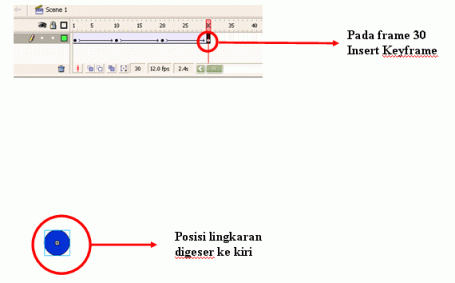
6. Kemudian pada frame ke-30 klik kanan kita pilih Insert Keyframe, kemudian kita geser lingkaran ke kiri sehingga tampak seperti pada gambar.

7. Kemudian tekan Enter untuk melihat hasilnya.
Membuat animasi motion tween
Di bawah ini akan ditunjukkan proses pembuatan animasi motion tween :
1. Buka file baru atau Ctrl+N.
2. Kemudian kita pilih Oval tool (O) pada toolbox dan kita mulai membuat objek lingkaran pada stage dengan mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda dari warna background stage.

3. Kemudian klik kanan di frame ke-1, pilih Create motion tween.

4. Pada frame ke-10 klik kanan kita pilih Insert Keyframe, kemudian kita geser lingkaran ke kanan sehingga tampak seperti pada gambar.

5. Kemudian pada frame ke-20 klik kanan kita pilih Insert Keyframe, kemudian kita geser lingkaran ke bawah sehingga tampak seperti pada gambar.

6. Kemudian pada frame ke-30 klik kanan kita pilih Insert Keyframe, kemudian kita geser lingkaran ke kiri sehingga tampak seperti pada gambar.

7. Kemudian tekan Enter untuk melihat hasilnya.
ANIMASI FRAME TO FRAME
Animasi ini adalah jenis animasi yang paling banyak memakan kapasitas file dan memori, karena itu lebih baik penggunaan animasi ini hendaknya diminimalis. Animasi frame per frame menuntut banyak gambar yang harus dibuat. Efek animasi diciptakan dengan mengganti gambar yang satu dengan gambar yang lain selama beberapa waktu.. Semua gambar yang bergerak dihasilkan dari gambar yang berbeda-beda tiap framenya. Karena animasi frame per frame harus memiliki gambar yang unik tiap framenya maka animasi frame per frame sangat ideal untuk membuat animasi yang kompleks yang terdiri dari banyak perubahan seperti ekspresi wajah.
Membuat animasi frame per frame
Di bawah ini akan ditunjukkan proses pembuatan animasi frame per frame :
1. Buka file baru atau Ctrl+N.
2. Kemudian kita pilih Rectangle Tool (R) pada toolbox dan kita mulai
membuat objek balok pada stage dengan mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda dari warna background stage.
3. Kemudian klik kanan di frame ke-1, pilih Insert Keyframe atau tekan F6, maka akan muncul frame ke-2.
4. Pada frame ke-2 kita pilih Free Transform Tool (Q), kemudian kita putar balok sedikit ke kanan dan letaknya dirubah sedikit kebawah dengan meneka tombol Shift + Panah bawah satu kali.
5. Kemudian masukan kembali KeyFrame hingga menjadi tiga frame, kemudian putar kembali balok sedikit ke kanan dan sedikit kebawah.
6. Ulangi langkah di atas sampai frame 8 hingga balok tampak jatuh.
7. Kemudian tekan Enter untuk melihat hasilnya.
Animasi ini adalah jenis animasi yang paling banyak memakan kapasitas file dan memori, karena itu lebih baik penggunaan animasi ini hendaknya diminimalis. Animasi frame per frame menuntut banyak gambar yang harus dibuat. Efek animasi diciptakan dengan mengganti gambar yang satu dengan gambar yang lain selama beberapa waktu.. Semua gambar yang bergerak dihasilkan dari gambar yang berbeda-beda tiap framenya. Karena animasi frame per frame harus memiliki gambar yang unik tiap framenya maka animasi frame per frame sangat ideal untuk membuat animasi yang kompleks yang terdiri dari banyak perubahan seperti ekspresi wajah.
Membuat animasi frame per frame
Di bawah ini akan ditunjukkan proses pembuatan animasi frame per frame :
1. Buka file baru atau Ctrl+N.
2. Kemudian kita pilih Rectangle Tool (R) pada toolbox dan kita mulai
membuat objek balok pada stage dengan mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda dari warna background stage.

3. Kemudian klik kanan di frame ke-1, pilih Insert Keyframe atau tekan F6, maka akan muncul frame ke-2.

4. Pada frame ke-2 kita pilih Free Transform Tool (Q), kemudian kita putar balok sedikit ke kanan dan letaknya dirubah sedikit kebawah dengan meneka tombol Shift + Panah bawah satu kali.

5. Kemudian masukan kembali KeyFrame hingga menjadi tiga frame, kemudian putar kembali balok sedikit ke kanan dan sedikit kebawah.

6. Ulangi langkah di atas sampai frame 8 hingga balok tampak jatuh.
7. Kemudian tekan Enter untuk melihat hasilnya.


Tidak ada komentar:
Posting Komentar